Thread
Make your JavaScript code cleaner and less complex with spread & rest operators.
Unlock the power of spread and rest operators in JavaScript:
Unlock the power of spread and rest operators in JavaScript:
Spread and Rest operators are two important features in JavaScript introduced in ECMAScript 6 (ES6) that provide a concise and powerful way to work with arrays and objects.
1. Spread Operator
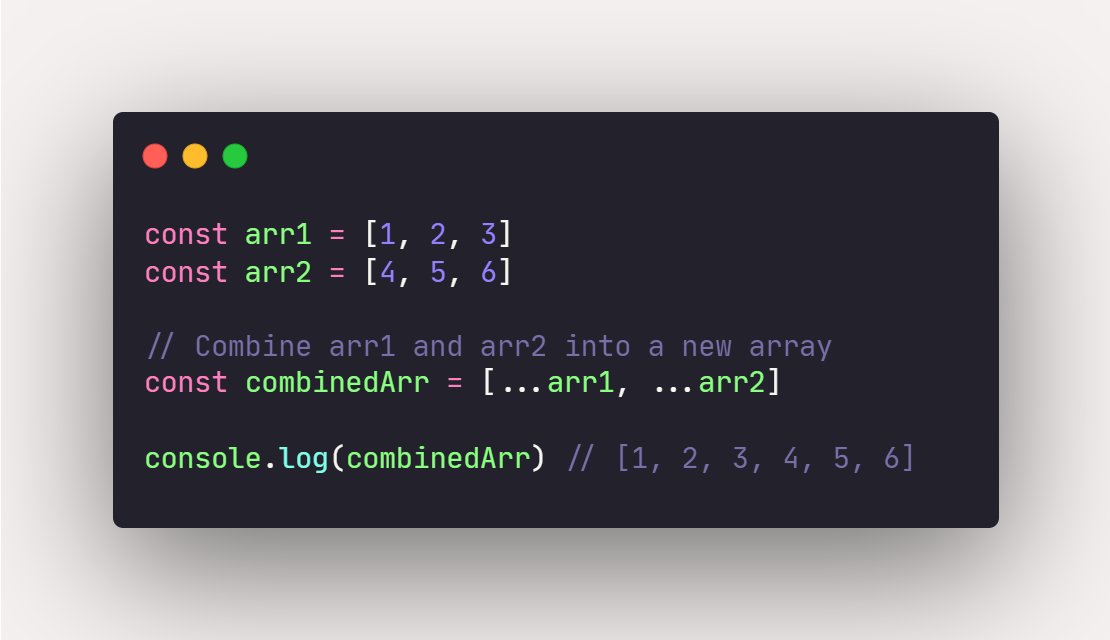
The spread operator (…) is used to spread the contents of an array or object into individual elements. This is useful when you want to combine multiple arrays or objects into a single array or object, Or when passing arrays or objects as arguments.
The spread operator (…) is used to spread the contents of an array or object into individual elements. This is useful when you want to combine multiple arrays or objects into a single array or object, Or when passing arrays or objects as arguments.
In this example, we use the spread operator to combine `arr1` and `arr2` into a new array called `combinedArr`.
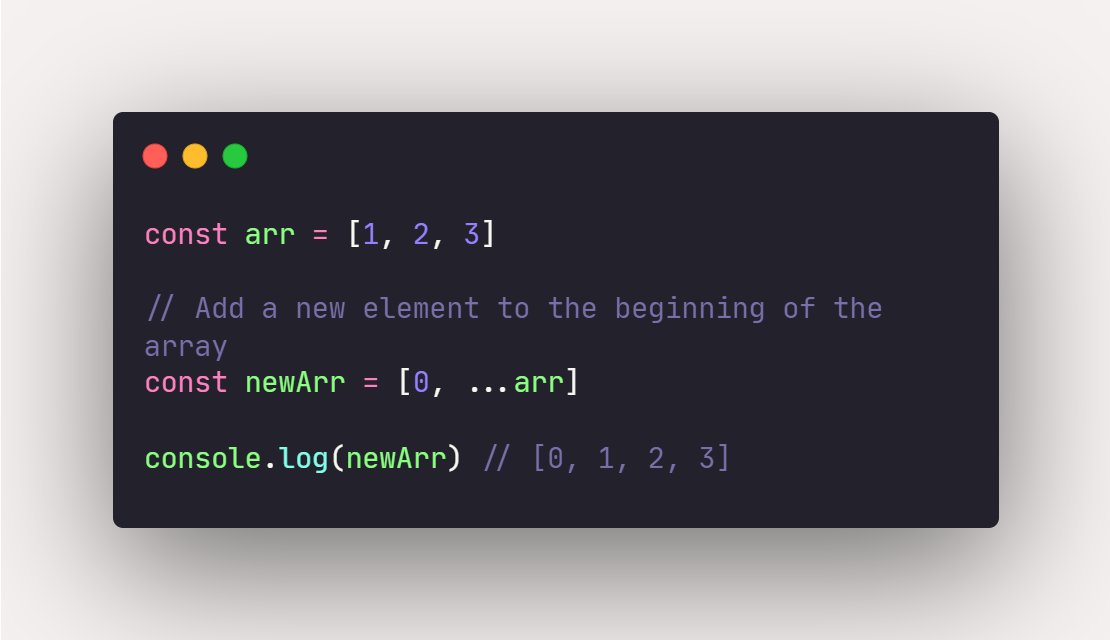
We can also use the spread operator to add new elements to an array:
In the example above, we use the spread operator to add the element `0` to the beginning of the `arr` array.
The spread operator can also be used with objects:
In the example above, we use the spread operator to combine `obj1` and `obj2` into a new object called `combinedObj`.
2. Rest Operator
The rest operator (…) is used to represent an indefinite number of arguments as an array. This is useful when you want to pass a variable number of arguments to a function, or when you want to group a set of arguments into an array.
The rest operator (…) is used to represent an indefinite number of arguments as an array. This is useful when you want to pass a variable number of arguments to a function, or when you want to group a set of arguments into an array.
In this example, we define a function called `sum` that uses the rest operator to collect any number of arguments into an array called `numbers`. We then use the `reduce` method to sum up the numbers in the array and return the result.
We can also use the rest operator to group a set of arguments into an array:
In this example, we use array destructuring with the rest operator to assign the first two elements of the array to variables called `first` and `second`, and the remaining elements to an array called `rest`.
Before I conclude this thread, please take a moment to review my free JavaScript e-book, which has been downloaded more than 1000 worldwide. It contains a comprehensive list of free resources, which number up to 200.
🔗 haiderkh1.gumroad.com/l/jslearningresources
🔗 haiderkh1.gumroad.com/l/jslearningresources
🚨 Job/Internship Opportunity 🚨
Ready to take the first step towards your dream job or internship in the tech industry? Join our pool and fill out the form now!
🔗 www.pooools.com/referral/haider
Ready to take the first step towards your dream job or internship in the tech industry? Join our pool and fill out the form now!
🔗 www.pooools.com/referral/haider
That's a wrap!
If you enjoyed this thread:
1. Follow me @slow_developer for more of these
2. RT the tweet below to share this thread with your audience
If you enjoyed this thread:
1. Follow me @slow_developer for more of these
2. RT the tweet below to share this thread with your audience
Mentions
See All
Hasan Toor ✪ @hasantoxr
·
May 8, 2023
Great thread brother