Thread
🔸Input Label Animation in 4 Simple Steps with CSS 🔸
A Thread🧵⬇️
A Thread🧵⬇️
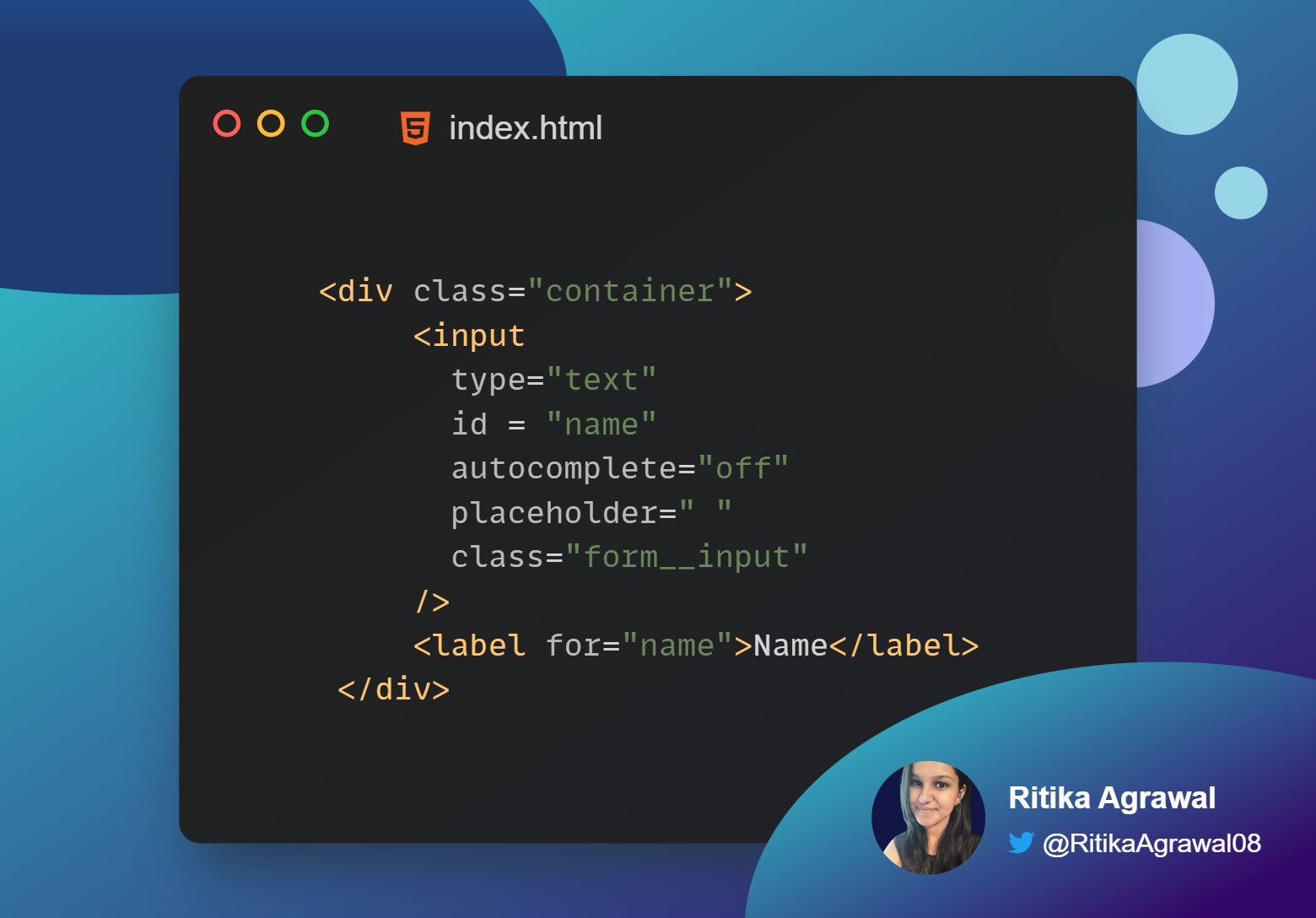
1. HTML Structure
▪ Inside a "container" <div> tag, I've an input tag of type "text" and a <label> tag
▪ Input tag is given a class "form__input"
⬇️
▪ Inside a "container" <div> tag, I've an input tag of type "text" and a <label> tag
▪ Input tag is given a class "form__input"
⬇️
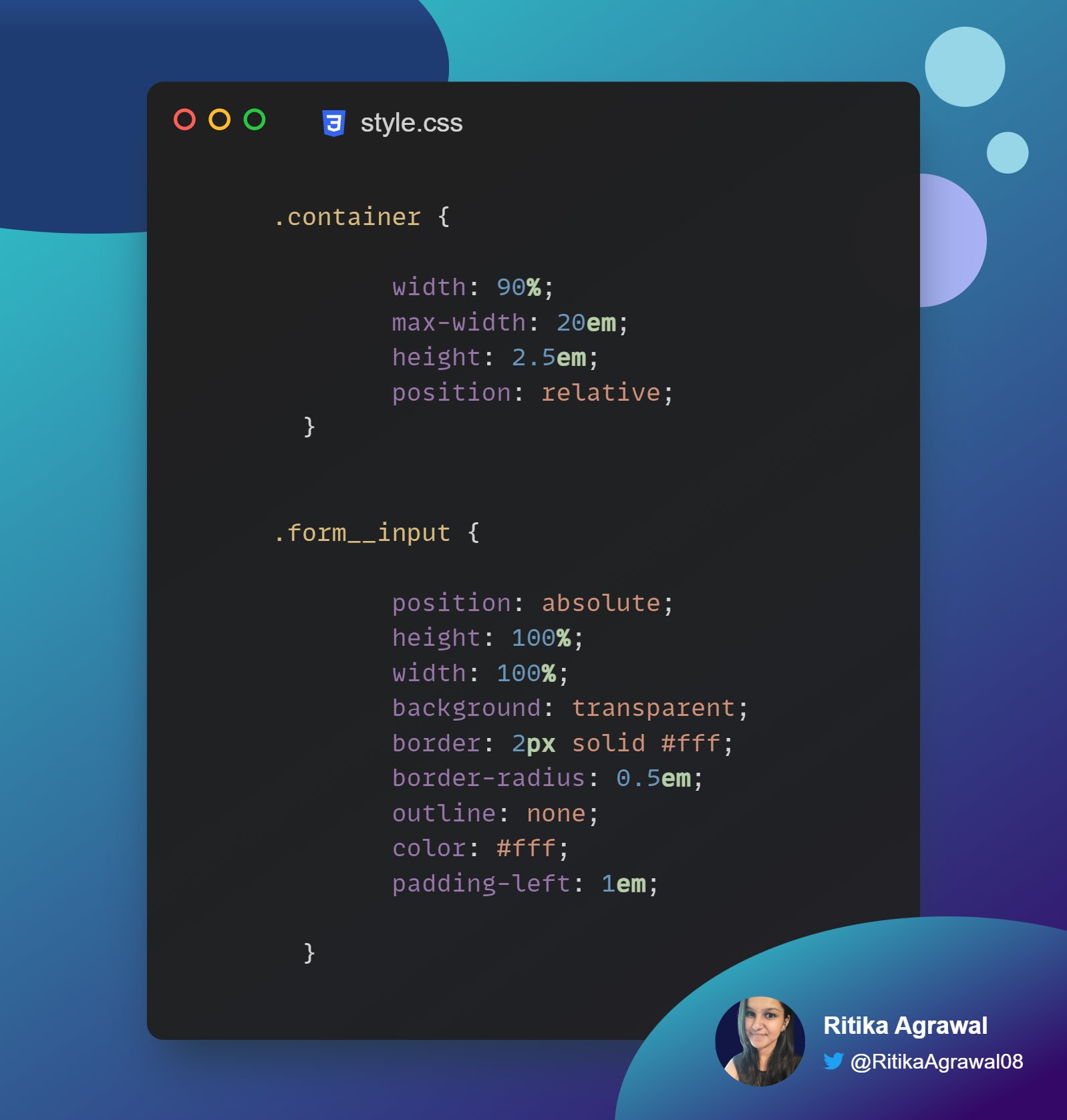
2. Styling "container" and "form__input"
▪ "form__input" is given position absolute to place it properly inside "container" which has position relative
▪ background is set as transparent & outline is removed for input tag
⬇️
▪ "form__input" is given position absolute to place it properly inside "container" which has position relative
▪ background is set as transparent & outline is removed for input tag
⬇️
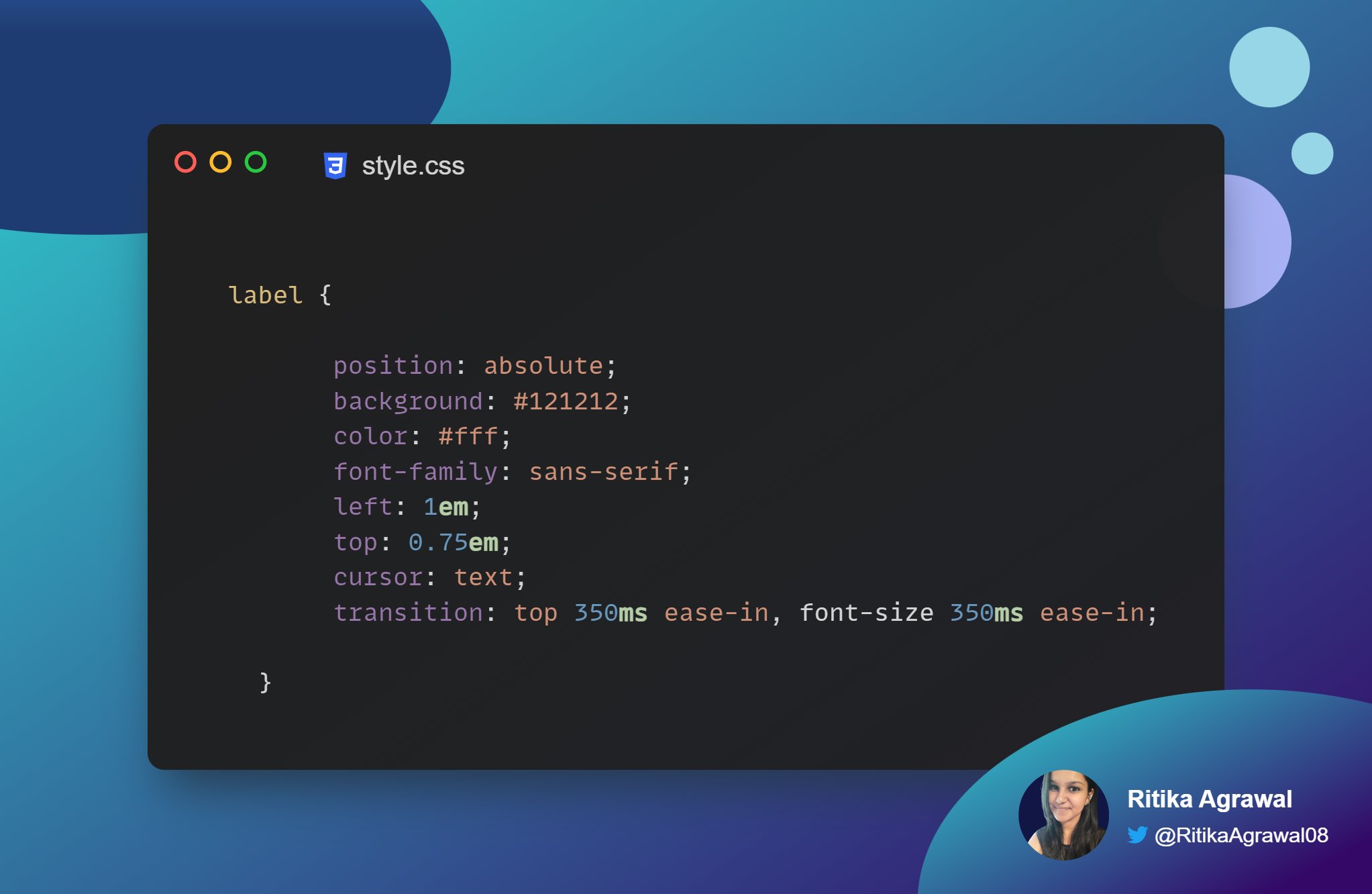
3. Styling <label> tag
▪ label is given position absolute to easily place it inside "container"
▪ transition property is added to get a smooth transition when label tag is moved upwards on focus
⬇️
▪ label is given position absolute to easily place it inside "container"
▪ transition property is added to get a smooth transition when label tag is moved upwards on focus
⬇️
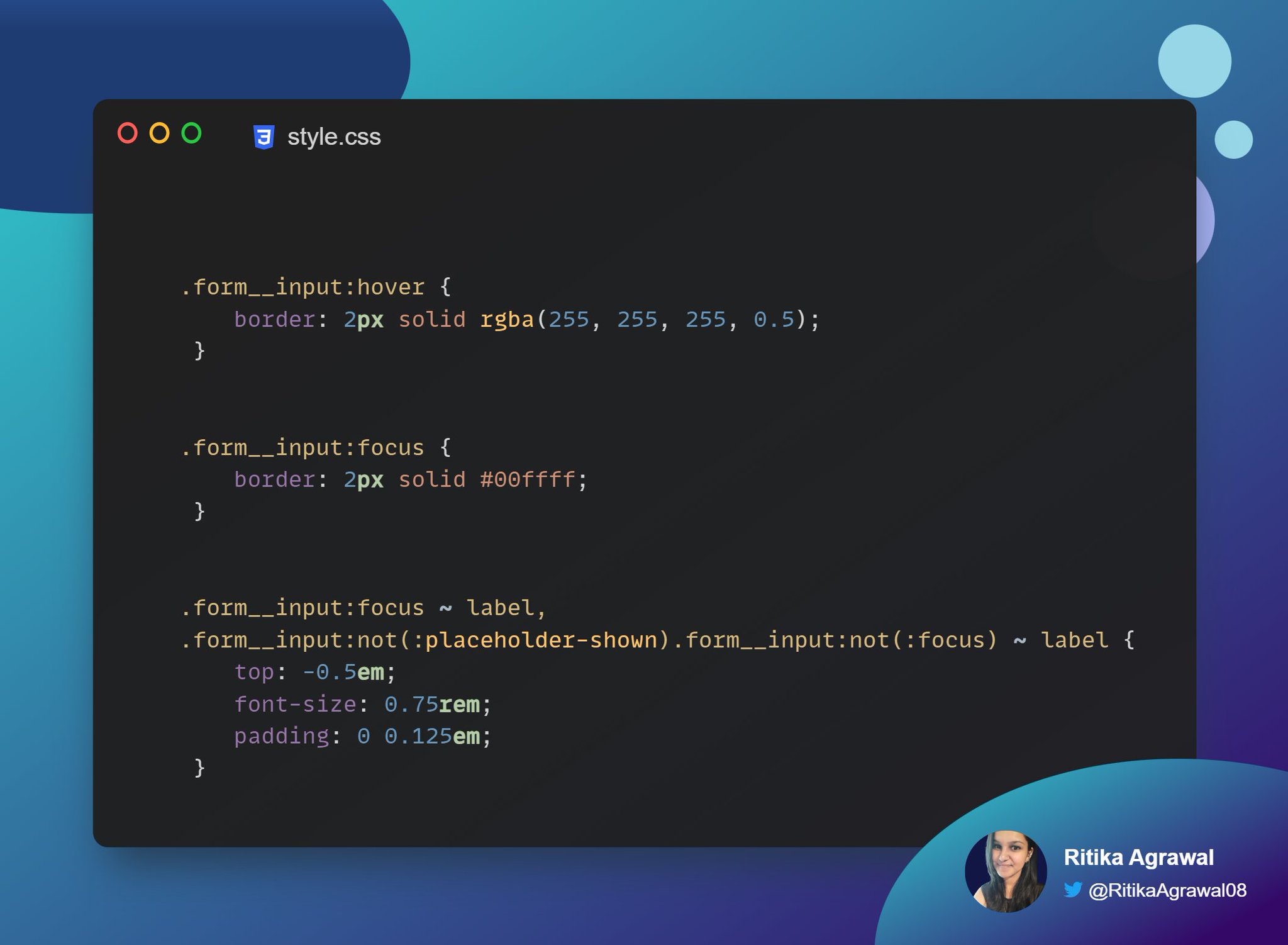
4. Adding "focus" & "hover" classes
▪ on hover, I am changing the border color for the input tag to gray
▪ when focused, border color is changed to cyan
⬇️
▪ on hover, I am changing the border color for the input tag to gray
▪ when focused, border color is changed to cyan
⬇️
▪ lastly using sibling selector(~), label tag is moved up for 2 conditions →
• when input is in focus
• when input is not in focus but content is filled in
▪ :not(:placeholder-shown) means content is filled into input tag
⬇️
• when input is in focus
• when input is not in focus but content is filled in
▪ :not(:placeholder-shown) means content is filled into input tag
⬇️
🔸Thank you for reading!🔸
📎 resources →
• developer.mozilla.org/en-US/docs/Web/CSS/:placeholder-shown
• developer.mozilla.org/en-US/docs/Web/CSS/:not
Checkout the complete code here👇
github.com/Ritika-Agrawal811/css-and-js-code-snippets
📎 resources →
• developer.mozilla.org/en-US/docs/Web/CSS/:placeholder-shown
• developer.mozilla.org/en-US/docs/Web/CSS/:not
Checkout the complete code here👇
github.com/Ritika-Agrawal811/css-and-js-code-snippets