Thread
📃 Table of content:
❍ Overview
❍ background-color
❍ background-image
❍ background-repeat
❍ background-position
❍ background-size
❍ background-attachment
❍ background shorthand property
❍ Overview
❍ background-color
❍ background-image
❍ background-repeat
❍ background-position
❍ background-size
❍ background-attachment
❍ background shorthand property
❍ Overview
- Background properties in CSS are used to set the background style of an HTML element.
- It allows us to set an element's background color, image and other related properties.
- Background properties in CSS are used to set the background style of an HTML element.
- It allows us to set an element's background color, image and other related properties.
❍ background-color
- It is used to set the background color of an element.
- We can set the color using a named color, hex color, RGB values, etc.
Like: background-color: red;
- It is used to set the background color of an element.
- We can set the color using a named color, hex color, RGB values, etc.
Like: background-color: red;
❍ background-image
- This property is used to set the background image of an element.
- We can set the image by using a URL or the name of an image file.
- This property is used to set the background image of an element.
- We can set the image by using a URL or the name of an image file.
❍ background-repeat
- This property is used to define how the background image should be repeated.
- We can set it to repeat horizontally, vertically, or not at all.
- This property is used to define how the background image should be repeated.
- We can set it to repeat horizontally, vertically, or not at all.
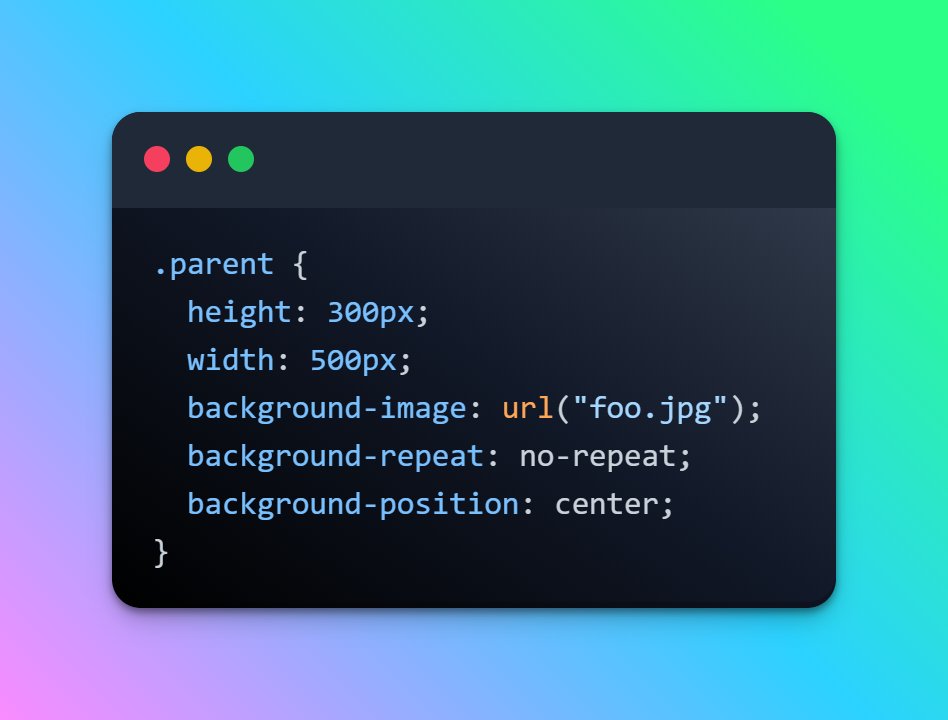
❍ background-position
- It is used to define the position of the background image within the element.
- We can set it to a specific position using keywords, such as centre, top, bottom, or by using pixel or percentage value.
- It is used to define the position of the background image within the element.
- We can set it to a specific position using keywords, such as centre, top, bottom, or by using pixel or percentage value.
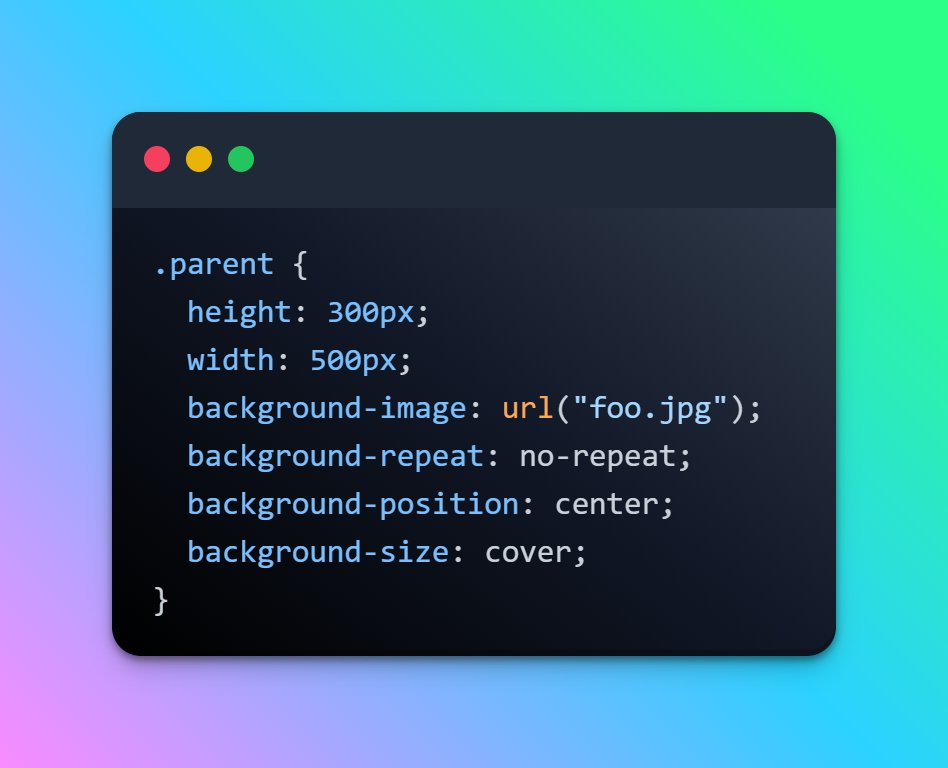
❍ background-size
- It is used to set the size of the background image.
- We can set it to a specific size using keywords such as "cover", "contain", pixel, or a percentage value.
- It is used to set the size of the background image.
- We can set it to a specific size using keywords such as "cover", "contain", pixel, or a percentage value.
❍ background-attachment
- This property is used to define whether the background image should scroll with the rest of the page or remain fixed in a single place during scrolling.
- We can set it to 'scroll' or 'fixed'
- This property is used to define whether the background image should scroll with the rest of the page or remain fixed in a single place during scrolling.
- We can set it to 'scroll' or 'fixed'
❍ background shorthand property
- In addition to the individual background properties, there is also a shorthand property that allows us to set multiple background properties at once.
- The shorthand property for the background is simply called 'background'
- In addition to the individual background properties, there is also a shorthand property that allows us to set multiple background properties at once.
- The shorthand property for the background is simply called 'background'
- We can specify any or all of the individual background properties in the shorthand property. And the order of the properties does not matter.
- If we only specify some of the individual background properties, the remaining properties will be set to their default values.
- If we only specify some of the individual background properties, the remaining properties will be set to their default values.